Q2 is nearing an end, and as we wrap up and delve into exciting projects, we continue to bring you the most noteworthy updates from the world of engineering. In this roundup, we look at what’s new with some tools we currently use, notes from the ones we’re watching, interesting reads, and more. So let’s take a look at what we were reading, watching, and discovering this past month.
News & Exploration
What is a vector database, and how it's relevant to our jobs? At OAK’S LAB, we continue to keep up with AI and Large Language Model tools to add them to our tech stack. And as the tools continue to get more advanced and everyone is becoming more familiar with LLM models, vector databases are just the right thing you need to know. Read more about what it is and how to use it.
We like to know our tools as thoroughly as possible, and performance is one metric that we look at so that we can develop faster apps. Recently, Node.js 20 was released, and we are all wondering how the performance compares to 16.x or 18.x. In this report, see all the details about how the Node.js performance has changed with the new release.
On every webpage you visit, there is at least one popover… even if you didn't notice. These include things like tooltips, menus, dialogs, widgets, and more. Now, for developers, we no longer need to code these components ourselves or rely on JS to do it. Chrome is introducing Popover API. Check out the details from Google Developers.
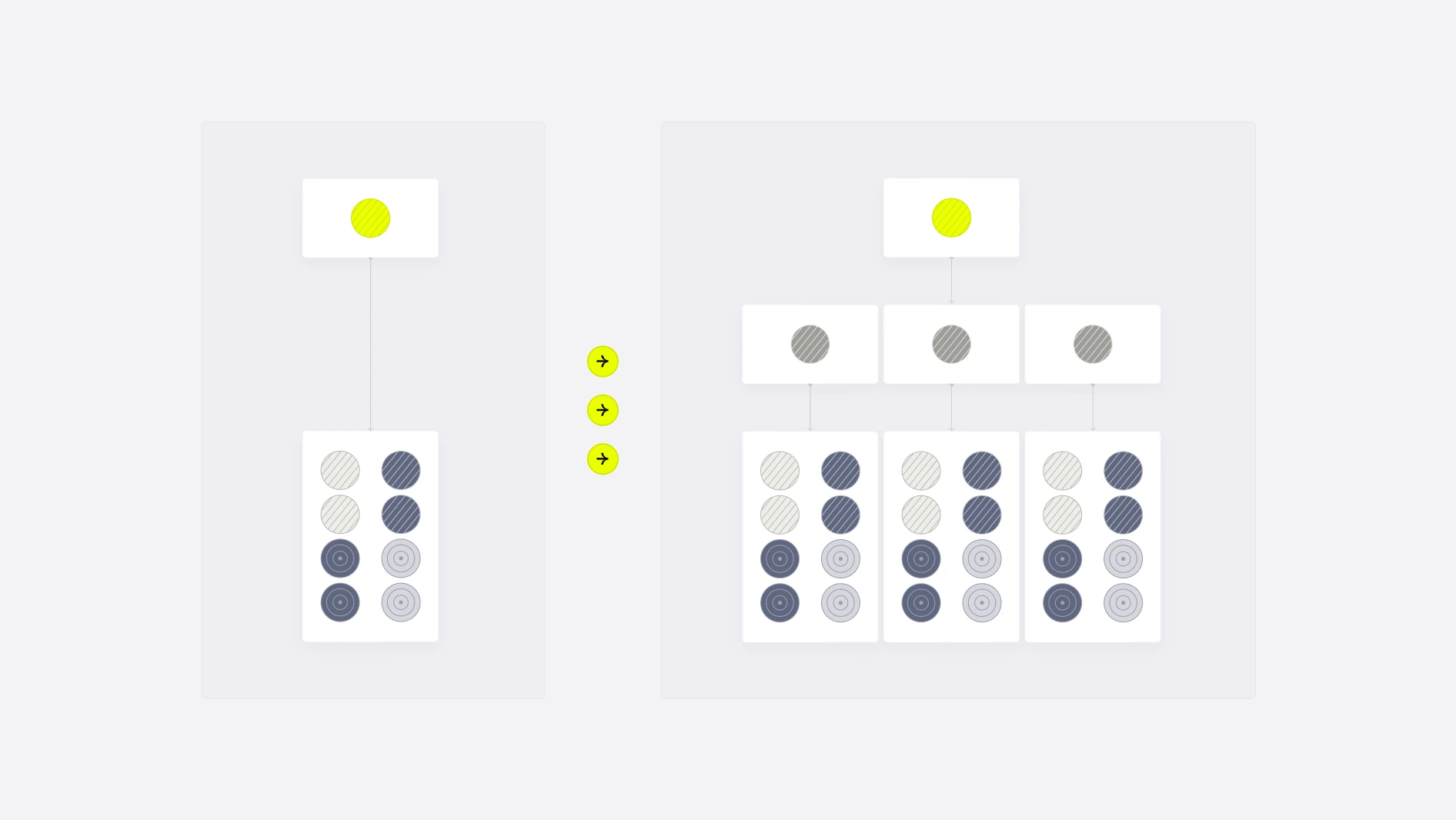
React Server Components and Next.js
After React Server Components and Next.js 13.4 were released, there were many discussions within the community about the state of tooling and rendering approaches. This article offers a brief summary of all those conversations, diving into what are RSC, how the Next.js App Router is related, and some concrete examples.
How to Debug Browser Redirects
On nearly all of our applications, we have redirects. And they are the hardest thing to discover and debug. What if I told you there is a way? Check out this article for tips on debugging browser redirects effectively with the right tools. You’ll be catching and fixing them without ruining your day.
Read & Watch
- Legend-State: Another React State Management📖
- How to Manage Technical Backlog 📖
- Struggle with Remix 📖
- How to Run a Pre-Mortem 📖
- Short Course Generative AI 📺
A Final Challenge
We’re closing it out with another engineering challenge!
This month’s challenge is about reviewing the code below and finding the improvements that need to be done.
Find the answer at the end of this article!
Our Jobs
Do you want to shape the future and help build companies from scratch? Check out a list of job openings available right now at OAK’S LAB Careers.
That’s the end of the May 2023 Engineering Monthly Round-Up. Thank you for reading, and we hope you've enjoyed the articles, videos, and insights we shared. We look forward to seeing what this year brings our way. If you have any comments, suggestions, or other interesting material to share, please feel free to comment below or email me directly at ugur.oruc@oakslab.com. Thank you again, and we’ll be back next month.
Answer:
Here are our thoughts about it:
- This piece of code is not typed.
- It’s not a great idea to mutate the `name` parameter.
- `firstname` and `lastname` should be passed in `super` function because it’s required in `Person`.
- Using `new` keyword for Employee is how you should be using the classes.There might be more you can think of let us know, and good luck 🤞